تنزيل قالب بلوجر مميز ومتجاوب مع جميع الاجهزة مع صور له وطريقة تخصيصه
نقدم لكم قالب مدونة احترافي جديد ومميز ومتجاوب ومعرب بالكامل بمواصفات كاملة مجاناً.
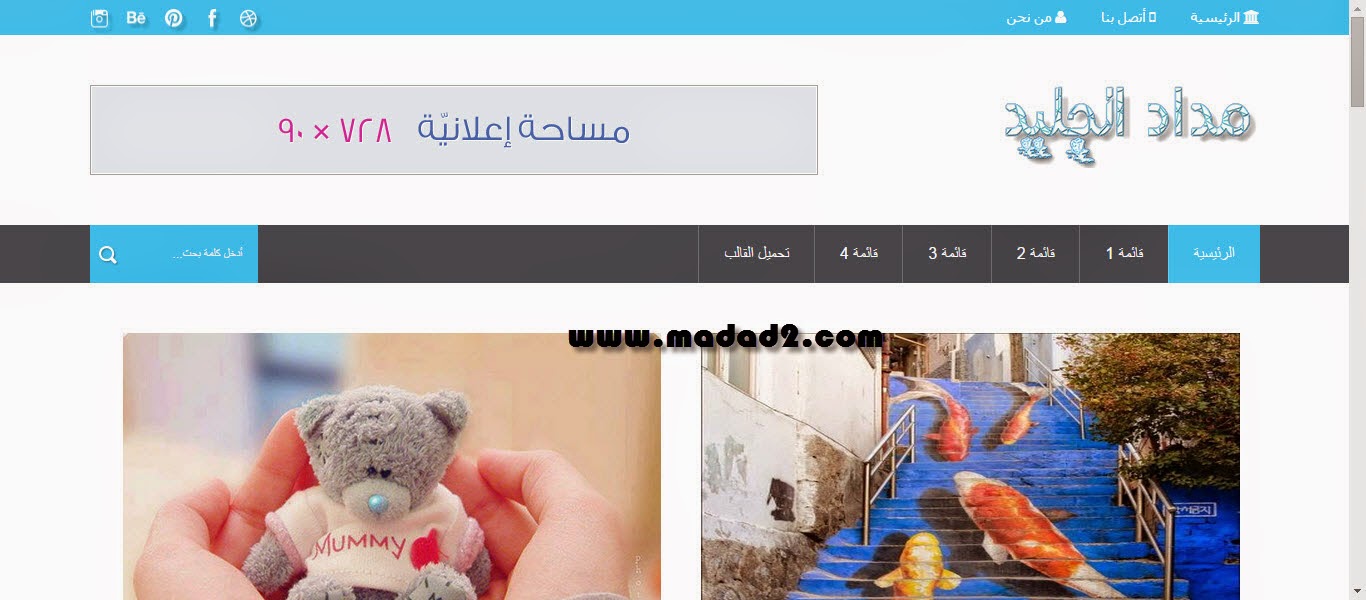
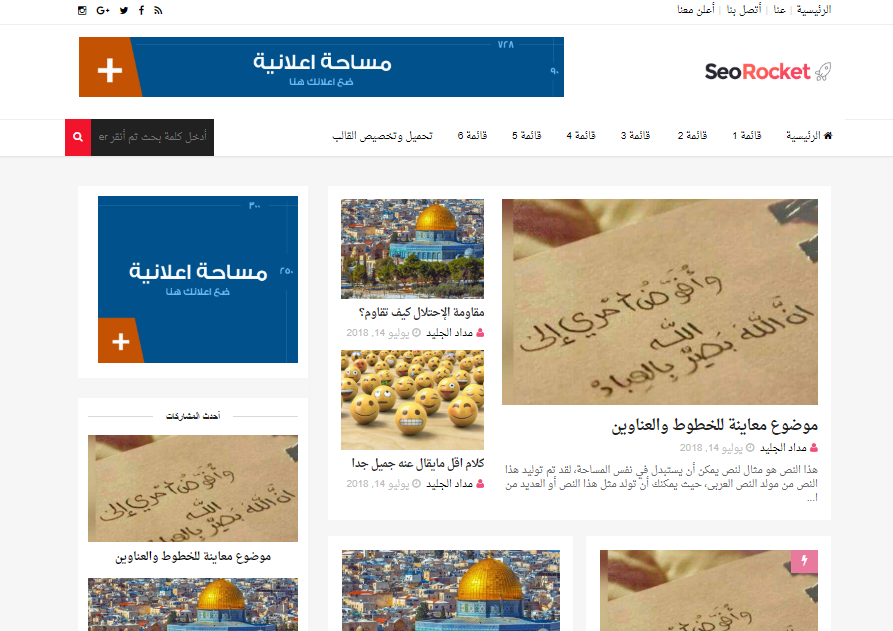
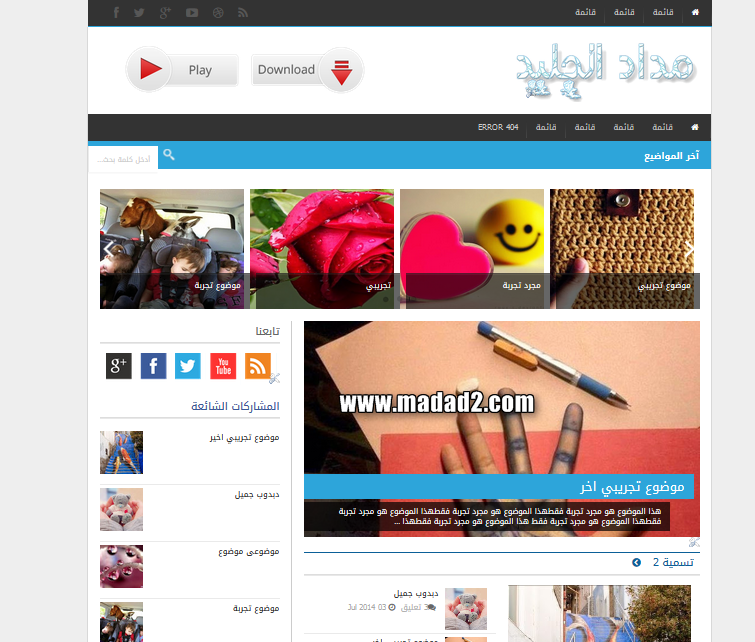
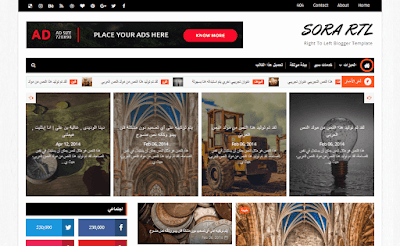
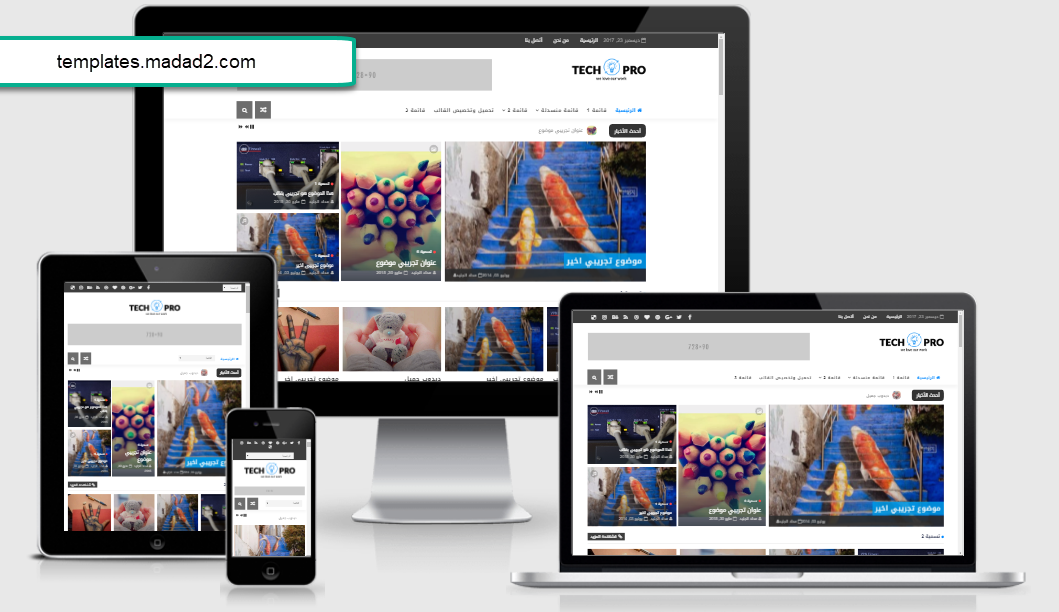
صور من قالب بلوجر جديد







تجاوب مع كل الأجهزة

جمال*

مميزات القالب:
- سريع التصفح رقم تعدد الإضافات
- متجاوب تماماً مع جميع مقاييس الشاشات المتعددة والمحمولة
- خط عربي إحترافي جاهز لكل القالب
- قائمة منسدلة متجاوبة
- شريط آخر المقالات
- سلايد شو إحترافي
- صفحة الخطأ
- التسميات
- مقالات ذات الصلة
- تعداد التسميات في الصفحة الرئيسية
- أزرار المشاركة الإجتماعية+ ازرار الصفحات الإجتماعية
- 4 أعمدة للفوتر
تخصيص:
بعد تحميل القالب من خلال لوحة تحكم المدونة التخطيط ثم التعديل على كل مايلي:
السلايد شو انسخ الكود التالي ثم أضفه في المربع المشار إليه بالصورة:
<div class='fp-slider clearfix'>
<div class='fp-slides-container clearfix'>
<div class='fp-slides'>
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://3.bp.blogspot.com/-5Ou3ZOEc0M0/UsmW3E7G6XI/AAAAAAAAFXc/aHCLoMpSXGE/s1600/f1_track-wallpaper-1366x768.jpg" width="620"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع 1</a>
</h3>
<p>
وصف قصير للموضوع يتلخص ببضع عبارات.
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 2 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://2.bp.blogspot.com/-GhRAhpkpbqs/UsmcRdx2lsI/AAAAAAAAFYg/JWM19xLdImI/s1600/aerial_view_of_new_york_city_tilt_shift_photography-wallpaper-1366x768.jpg" width="620"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع هنا 2</a>
</h3>
<p>
وصف قصير تلخص فيه الموضوع ببضع عبارات
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 2 Code End -->
<!-- Slide 3 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://4.bp.blogspot.com/-PRDfwpx4t0Y/Usmeic8eJiI/AAAAAAAAFYw/GlQ4eIKcVEw/s1600/tomatoes_fresh-wallpaper-1366x768.jpg" width="620"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع 3</a>
</h3>
<p>
كتابة هنا وصف الموضوع يتلخص ببضع عبارات
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 3 Code End -->
<!-- Slide 4 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://1.bp.blogspot.com/-w3ELM-eTs2E/UsmiYM5CngI/AAAAAAAAFZU/dkk8LQPUNWA/s1600/border_collie_stare-wallpaper-1366x768.jpg" width="620"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع رقم 4</a>
</h3>
<p>
كتابة هنا وصف الموضوع يتلخص ببضع عبارات
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 4 Code End -->
<!-- Slide 5 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://1.bp.blogspot.com/-Hic4Gwfq6yQ/UsmW27b-pqI/AAAAAAAAFXY/kaKB-915W-g/s1600/bmw_29-wallpaper-1280x768.jpg" width="620"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع رقم 5</a>
</h3>
<p>
كتابة هنا وصف الموضوع يتلخص ببضع عبارات
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 5 Code End -->
</div>
<div class='fp-nav'>
<span class='fp-pager'>
</span></div>
</div>
</div>
<div style='clear:both;'/>
</div>

ثم حفظ.
لتشغيل ظهور الأقسام بالصفحة الرئيسية

حرر كل من التسميات من خلال التخطيط ثم أضف عنوان التسمية التي ترغب بأن تظهر فيها:


ثم حفظ.
للتعديل على القائمة المنسدلة أدخل القالب ثم أنقر على تحرير html ثم أبحث عن الرمز <nav id=’menu’>
وعدل اسفله على روابط الصفحات التي ترغب بتغييرها
للتعديل على روابط الصفحات الإجتماعية من خلال نفس الطريقة من محرر html ثم ابحث عن الرمز <div class=’social-icons icon_flat’>
وعدل أسفله على الروابط بروابط صفحاتك الإجتماعية