قالب مجلة لمدونات بلوجر أفضل القوالب الحديثة معرب بكامل المواصفات
نقدم لكم أفضل قوالب بلوجر الجديدة معرب بالكامل مع مميزات رائعة وكاملة تم إضافة له جميع الإضافاة التي يحتاجها كل قالب مجلة كما أنه يصلح لكل شيئ فالقالب متميز ولم أجد أفضل منه إلى الأن من حيث سرعته وتوافقه مع seo لمحركات البحث العالمية تم تعريب وتطوير هذا القالب بواسطة مدونة مداد الجليد لا يحق لأي صاحب موقع أو مدونة بتغيير حقوق القالب والأدعاء على أنه هو من قام بتطويره.
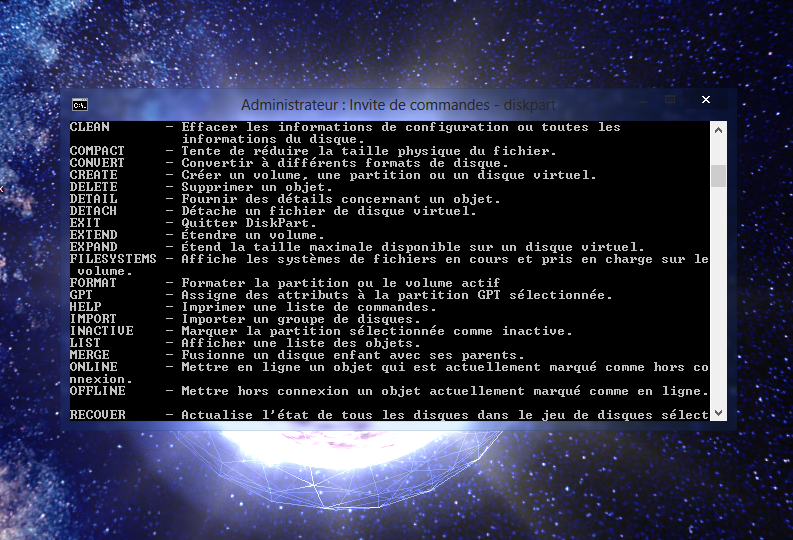
صورة من القالب

 |
| لعرض الصورة بالحجم الكامل إضغط عليها لتظهر بالحجم الكامل |
مميزات القالب:
- عربي أصيل
- بكامل المواصفات من حيث الإضافات مثل مقالات ذات الصلة شريط أخر المقالات تعليقات الفيس بوك إلخ..
- تذييل القالب ب4 أعمدة
- شريط القوائم المنسدلة متميز بتقنية CSS
- صديق محركات البحث
- أماكن الإعلانات مبتكرة لزيادة دخلك!
- زر الصعود أعلى الصفحة
والكثير سوف تكتشفها بنفسك!
كيفية تركيب القالب
إذهب ألى لوحة تحكم مدونتك www.blogger.com
ثم إضغط على القالب في المدونة المراد تركيب القالب فيها

ثم إضغط على نسخة إحتياطية/إستعادة ثم قم بتحميل القالب بصيغة xml
التخصيص اللأزمة لتركيب القالب:
أولا قم بتركيب القالب في مدونتك ثم لإضغط على تحرير html في قالب مدونتك
الآن لتغيير شريط أخر المقالة برابط مدونتك أبحث عن الرمز <div class=’newspic’>
ثم غير بالكود التالي أسفل الرمز <div class=’newspic’> برابط مدونتك
<div class=’newspic’><span class=’breakingnews’>أخر المقالات</span> <script type=’text/javascript’>var cssfeed=new gfeedrssticker("example1", "example1class", 5000, "_new")cssfeed.addFeed("Feed Blog", "http://madad2.com/feeds/posts/default") //Specify "label" plus URL to RSS feedcssfeed.displayoptions("date") //show the specified additional fieldscssfeed.setentrycontainer("span") //Wrap each entry with a DIV tagcssfeed.filterfeed(10, "date") //Show 10 entries, sort by datecssfeed.entries_per_page(1)cssfeed.init() </script> </div>
غير الرابط ذا اللون الاحمر فقط
—————————————-
الان لتغيير شريط القوائم المنسدلة العلوي أبحث عن الرمز <ul id=’topnav’>
ولتغيير شريط القوائم الرئيسي أبحث عن الرمز <ul id=’navigation’>
—————————————-
لأضافة تسميات كل واحدة على حدى أسفل المشاركات كما هو في المعاينة

أضف الكود التالي في المكان المخصص في لوحة التحكم بمدونتك التخطيط ثم إضغط على إضافة أداة ثم أختر أداة HTML/JavaScript
ثم أضف الكود التالي فيها:
<div> <script style=”text/javascript”> var numposts = 9; var standardstyling = true; </script> <script type=’text/javascript’>function showrecentposts(json) { for (var i = 0; i < numposts; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == ‘alternate’) { posturl = entry.link[k].href; break; }} posttitle = posttitle.link(posturl); if (standardstyling) document.write(‘<li>’); document.write(posttitle);} if (standardstyling) document.write(‘</li>’);}</script> <ul><script src=”http://mymsr.blogspot.com/feeds/posts/default/-/ضع التسمية هنا?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=500″></script> </ul> </div>
غير ما يلي:
ضع رابط مدونتك بدلاً من الرابط باللون الأحمر
ضع عنوان التسمية المراد عرضها بدلاً من ضع التسمية هنا