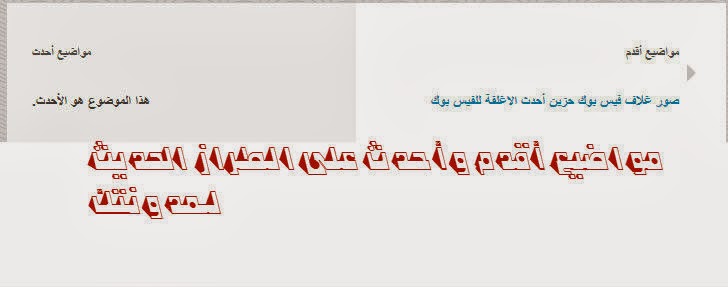
اداة اضافة اخر الموضيع حصرية متحركة
اداة اضافة اخر الموضيع الى مدونة بلوجر متحركة جذابة كما في مدوناتي دائما لا احب ان اطيل عليكم فقط اتبع الشرح التالي:

1. تسجيل حسابك في Blogger
2. على لوحة التحكم الرئيسية اختر قالب » تحريرHTML
3. العثور على رمز </head> ثم ضع الكود التالية فوق الرمز
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js’ type=’text/javascript’/>
ثم ضع الكود التالي مكان الذي تريد الظهور المشاركات الاخيرة
<style type=’text/css’>#recentpost li{border:0px solid #DDD;border-bottom:0;background:#FFF;padding:5px;overflow:hidden;height:82px}
.contxisi{font-size:95%;line-height:14px}
#recentpost li:last-child{border-bottom:1px solid #DDD}
#recentpost .thumbp{float:left;margin-right:5px}
#recentpost .thumbp a{display:block;width:70px;height:70px;border:4px double #AD3000;box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3)}
#recentpost .thumbp img{width:100%;height:100%}
#recentpost{min-height:100px;background-image:url(http://4.bp.blogspot.com/-h0CltuAVwSs/UK3GfMM7EOI/AAAAAAAAG1E/51IsS_L6Ap8/s1600/download.gif);background-repeat:no-repeat;background-position:50% 50%}
.ketkomt span{display:block;float:left;width:100%;font-size:95%;line-height:14px}
#recentpost ul{height:470px;overflow:hidden;border-bottom:1px solid #DDD}
#recentpost .spyWrapper{height:100%;overflow:hidden;position:relative}
</style>
<script type=’text/javascript’>
//<![CDATA[
var numpostx = 10,
thumbSize = 70,
contjumlah = 100,
pBlank = “http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif”,
animatedRecentPost = true,
limitspy = 5,
intervalspy = 2500,
tickspeed = 1000;
$(document).ready(function(){$.ajax({url:”/feeds/posts/default?alt=json-in-script&max-results=”+numpostx+””,type:”get”,dataType:”jsonp”,success:function(d){var f,g,a;var b='<ul class=”spyx”>’;for(var e=0;e<d.feed.entry.length;e++){var h=d.feed.entry[e];for(var c=0;c<h.link.length;c++){if(h.link[c].rel==”alternate”){f=h.link[c].href;break}}if(“content” in h){g=h.content.$t}else{if(“summary” in h){g=h.summary.$t}else{g=””}}if(“media$thumbnail” in h){postimg=h.media$thumbnail.url.replace(//s[0-9]+-c/g,”/s”+thumbSize+”-c”)}else{postimg=pBlank}var k=/<S[^>]*>/g;g=g.replace(k,””);if(g.length>contjumlah){g=g.substring(0,contjumlah)+”…”}a=h.title.$t;b+='<li><div class=”thumbp”><a href=”‘+f+'” target=”_blank”><img alt=”‘+a+'”src=”‘+postimg+'”/></a></div><div class=”titlexp”><h4><a href=”‘+f+'” target=”_blank”>’+a+'</a></h4></div><div class=”contxisi”>’+g+”</div></li>”}b+=”</ul>”;document.getElementById(“recentpost”).innerHTML=b;(function(i){i.fn.newsTicker=function(l,j,m){l=limitspy||4;j=intervalspy||1000;m=tickspeed||400;return this.each(function(){var q=i(this),o=q.children();var p=function(){q.find(“li:last”).hide().prependTo(q).slideDown(m)},n=setInterval(p,j);q.css({height:o.outerHeight()*l,overflow:”hidden”}).hover(function(){clearInterval(n)},function(){n=setInterval(p,j)})})};if(animatedRecentPost){i(“.spyx”).newsTicker(limitspy,intervalspy,tickspeed)}i(window).load(function(){i(“.spyx img”).each(function(l){var j=i(this);setTimeout(function(){j.fadeIn(400)},400*(l+1))})})})(jQuery)}})});
//]]>
</script>
<div id=”recentpost”></div>
اخيرا اختر حفظ واذهب وشاهد بنفسك……….