شريط آخر الأخبار أو بحسب التسمية لمدونة بلوجر

إضافة جديدة من إضافات بلوجر شريط آخر الأخبار او يمكن تغييره بحسب تسمية معينة سريع وجميل يعرض احدث المواضيع بكل بساطة مع تجاوب مع الشاشات المتعددة يظهر على الجوال أو على الكمبيوتر بشكل جميل ملفت للنظر.
لتركيب هذا الشريط على مدونتك أنتقل إلى لوحة تحكم المدونة / التخطيط / ثم أنقر على إضافة أداة ثم أختر أداة HTML/JavaScript
ثم أضف الكود التالي داخل الأداة ثم أنقر على حفظ.:
<script style='text/javascript'>
function rssticker(t){for(var a=0;a<numeroposts;a++){entradas=t.feed.entry[a],titulosposts[a]=entradas.title.$t;for(var e=0;e<entradas.link.length;e++)if("alternate"==entradas.link[e].rel){enlaceposts[a]=entradas.link[e].href;break}}startrssticker()}function startrssticker(){postactual=-1,largoactual=0,enlaces=document.getElementById("enlace"),runticker()}function runticker(){var t;0==largoactual&&(postactual++,postactual%=numeroposts,titulo=titulosposts[postactual].replace(/"/g,'"'),enlace=enlaceposts[postactual],enlaces.href=enlace),enlaces.innerHTML=titulo.substring(0,largoactual),largoactual!=titulo.length?(largoactual++,t=retardocaracter):(largoactual=0,t=retardopost),setTimeout("runticker()",t)}
var numeroposts = 6; //عدد المواضيع المرغوب ظهورها في الشريط
var retardocaracter = 30; //عدد الأحرف
var retardopost = 4000; //التحكم بالسرعة
var titulosposts = new Array();
var enlaceposts = new Array();
var entradas = "";
</script>
<div class='rssticker'>
<span class="encabezado">أحدث المواضيع</span>
<a id='enlace'></a>
<!-- التحكم بالتغذية madad2.com -->
<script src='/feeds/posts/default?alt=json-in-script&callback=rssticker' style='text/javascript'></script>
</div>
<style>
.rssticker{position:relative!important;width:100%;height:40px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;margin:10px auto;color:#fff;background:#333;font-size:14px;float:right;font-family:Arial;line-height:40px;}
.encabezado{display:inline-block;margin:0 10px 0 0;padding:0 10px;line-height:40px;background:#cd2122;float:right;box-sizing:border-box;}
.rssticker a{color:#fff;margin:0;padding:3px;float:right;text-decoration:none;}
.rssticker a:hover{text-decoration:none;color:#ccc;}
</style>
نتيجة
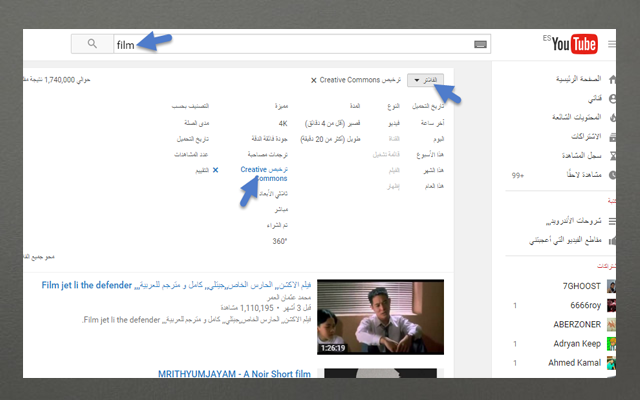
يمكنك عرض مشاركات بحسب التمسة من خلال التعديل على رابط التغذية بهذا الشكل /feeds/posts/default/-/add-label
الـ add-label إستبدلها بأسم التصنيف المرغوب عرضه
كذلك يمكنك التحكم بسرعة الشريط وعدد المواضيع من خلال الأرقام التي تمت الإشارة إليها بالكود
نأمل ان يكون مفيد ويمكن أن نعرف من خلال تعليقاتكم.
كذلك يمكنك التحكم بسرعة الشريط وعدد المواضيع من خلال الأرقام التي تمت الإشارة إليها بالكود
نأمل ان يكون مفيد ويمكن أن نعرف من خلال تعليقاتكم.