إنشاء سحابة تسميات بالستايل الذي يناسب مدونتك شرح كامل
سأشرح اليوم كيفية عمل سحابة تسميات خاصة بمدونتك مع اختيار الساحبة التي تناسب قالب مدونتك لدينا عدة الوان واشكال اتبع شرح الاضافة ثم اختر الستايل الذي يتناسب مع قالب مدونتك

طريقة إضافة سحابة التسميات الى مدونتك
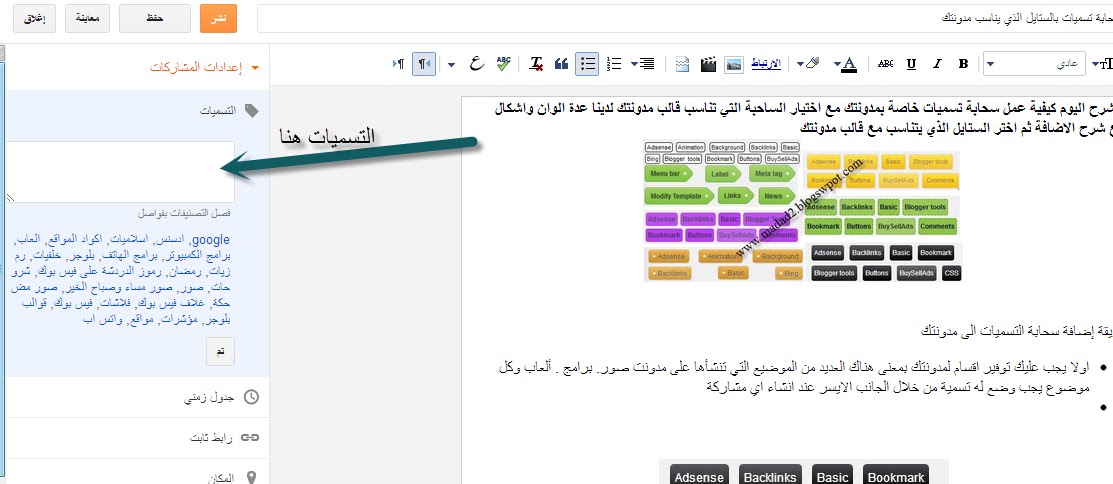
- اولا يجب عليك توفير اقسام لمدونتك بمعنى هناك العديد من الموضيع التي تنشأها على مدونتك صور. برامج . ألعاب وكل موضوع يجب وضع له تسمية من خلال الجانب الايسر عند انشاء اي مشاركة
 |
| اضغط على الصورة لعرضها بالحجم الاصلي |

ثم طبق كما بالصورة التالية
 |
| اضغط على الصورة لعرضها بالحجم الاصلي |
الان اختر حفظ سوف تظهر لك التسميات على شكل سحابة
لاضافة ستايل جميل يعطي رونق مميز لمدونتك ماعليك سوى اتباع الطريقة التالية
- اولا اذهب الى لوحة التحكم في مدونتك ثم القالب
- تحرير html ابحث عن الرمز ]]></b:skin> بإستخدام الاختصار ctrl+f ثم اختر اللون المفضل لديك الذي يناسب مدونتك بالصور التالية ثم اضف اي كود من الالوان التي تريد فوق الرمز ]]></b:skin> مباشر

#Label1 a{float:left;
height:18px;
line-height:18px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:10px;
padding:5px;
background: rgb(69,72,77); /* Old browsers */
background: -moz-linear-gradient(top, rgba(69,72,77,1) 0%, rgba(0,0,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(69,72,77,1)), color-stop(100%,rgba(0,0,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#45484d’, endColorstr=’#000000′,GradientType=0 ); /* IE6-9 */
color:#fff;
text-decoration:none;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
#Label1 a:hover{fbackground: rgb(73,192,240); /* Old browsers */
background: -moz-linear-gradient(top, rgba(73,192,240,1) 0%, rgba(44,175,227,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(73,192,240,1)), color-stop(100%,rgba(44,175,227,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#49c0f0′, endColorstr=’#2cafe3′,GradientType=0 ); /* IE6-9 */}
.label-size{line-height:1.5;align:left;}
.h2head-text {margin:-40px 10px 8px 55px;color:#666666;font-family:arial;font-size:13px;}
#Label1{width:320px;;border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #D8D8D8;}

#Label1 a{
outline:1px dotted #FEB380;border: 1px rgba(0,0,0,0.2) solid;padding: 6px 8px 6px 14px;text-decoration:none;
color:black;white-space: nowrap;
font-family: arial,serif;text-transform:capitalize;
font-size: 12px;font-weight: bold;
position: relative !important;background: #aa00ff;
-moz-opacity:0.75;
-khtml-opacity:0.75;opacity:0.75;
filter:alpha(opacity:75%);
float:left;padding: 4px 3px;
margin: 0 5px 5px 0;
border-radius:4px 4px; -moz-border-radius:8px 4px 4px 4px; -khtml-border-radius:4px 4px 4px 4px; -webkit-border-radius:4px 4px 4px 4px; border-radius:4px 4px 4px 4px;
}
#Label1 a:hover {
-moz-opacity:1;
-khtml-opacity:1;
opacity:1;
background:#A55A27;color:white;
-webkit-transition:all ease-in-out .5s;
-moz-transition:all ease-in-out .5s;
-o-transition:all ease-in-out .5s;
transition:all ease-in-out .5s;
}
#Label1 a:active {
background:#B24700;color:#80FFFE;
-webkit-transition:all linear .5s;
-moz-transition:all linear .5s;
-o-transition:all linear .5s;transition:all linear .5s;
}

#Label1 a{float: left;
font-size: 11px!important;
line-height: 1em!important;
display: block;
margin-right: 7px;
margin-bottom: 7px;
padding: 7px;
background: #ffd964 url(http://1.bp.blogspot.com/-RDR_7KpQdY4/UVHGMTNoZ9I/AAAAAAAABRs/wX3rK8TRpdg/s1600/yellow-btrix.png);
border: 1px solid #F9B653;
color: #9C6533!important;
text-shadow: 1px 1px 0px rgba(255,255,255,0.4);
box-shadow: 1px 1px 1px 0px rgba(0,0,0,0.1);
webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#Label1 a:hover{background: url(http://3.bp.blogspot.com/-gGx35EnLtls/UVHGMahuryI/AAAAAAAABRk/wmUqPUHxMNA/s1600/yellow-btrix-hover.png);}
#Label1 a:active { background: url(http://3.bp.blogspot.com/-LWGrYIKfFxk/UVHGMXN71iI/AAAAAAAABRo/yP2mm8CfBug/s1600/yellow-btrix-active.png); }
#Label1 a{outline: 1px rgba(255,255,255,0.4) dashed; border: 1px rgba(0,0,0,0.3) dashed; padding: 4px 10px 4px 20px; text-decoration: none; color:#000000; white-space: nowrap;font-family: Arial; font-size: 12px; font-weight: bold; position: relative !important; background: #8dc63f; float: left; padding: 5px 3px; margin: 0 5px 5px 0; border-radius:4px 4px; -moz-border-radius:4px 4px 4px 4px; -khtml-border-radius:4px 4px 4px 4px; -webkit-border-radius:4px 4px 4px 4px; border-radius:4px 4px 4px 4px;}#Label1 a:hover{color: rgba(0,0,0,0.5);}.label-size{line-height:1.5;align:left;}

.label-size a { display: inline-block; text-decoration: none; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4); padding: 4px 7px; font-family: ‘Helvetica Neue’, helvetica, sans-serif; font-size: 12px; line-height: 14px; height: 14px; vertical-align: middle; margin-bottom: 6px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4); -moz-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4); box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4);}.label-size a { color: #996633; border: 1px solid #DDA13C; background: rgb(238,177,75); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlYjE0YiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjYzkxMmQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(238,177,75,1) 0%, rgba(204,145,45,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,177,75,1)), color-stop(100%,rgba(204,145,45,1))); background: -webkit-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); background: -o-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); background: -ms-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); background: linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#eeb14b’, endColorstr=’#cc912d’,GradientType=0 );}.label-size a:before { content: ‘2022’; color: #FFFFFF; margin-right: 4px; font-size: 15px; line-height: 13px; height: 13px; vertical-align: text-top; text-shadow: 0 -1px -1px rgba(0, 0, 0, 0.2);}.label-size a:hover { text-decoration: none; background: rgb(240,183,86); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YwYjc1NiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNkNmEwNDQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(240,183,86,1) 0%, rgba(214,160,68,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(240,183,86,1)), color-stop(100%,rgba(214,160,68,1))); background: -webkit-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); background: -o-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); background: -ms-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); background: linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#f0b756′, endColorstr=’#d6a044′,GradientType=0 );}
.label-size{
display: inline-block;
padding: 0px 10px;
height: 29px;
line-height:29px;
border-radius: 5px;
font-weight:bold;
font-size:12px;
text-decoration:none;}
.label-size{
border: 1px solid #769e42;
box-shadow: inset 0 1px 0 #c5e59c ;
background-color: #9ed35a;
text-shadow: 0px 1px 1px #6ea23b;
color: #fff;
background-image: linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
}
.label-size:hover{
background-color: #b7fa66;
background-image: linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -o-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -moz-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -webkit-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -ms-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
}
.label-size:active{
background-image: linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
}
.label-size{
display:inline-block;
border-radius: 5px 0 0 5px;
border-right-width:0;
position:relative;
z-index:5;
margin-right: 20px;
margin-bottom: 10px;
}
.label-size:after{
content: ” “;
width: 22px;
height: 22px;
line-height: 18px;
font-size:25px;
border-top: 1px solid #769e42;
border-right: 1px solid #769e42;
box-shadow: inset 0 1px 0 #c5e59c ;
background-color: #9ed35a;
text-shadow: 0px 1px 1px #7eac46;
border-radius: 3px 7px 3px 0;
color: #fff;
background-image: linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
position:absolute;
top: 3px;
right: -12px;
z-index:-3;
-webkit-transform: rotate(45deg); /* Saf3.1+, Chrome */
-moz-transform: rotate(45deg); /* FF3.5+ */
-ms-transform: rotate(45deg); /* IE9 */
-o-transform: rotate(45deg); /* Opera 10.5 */
transform: rotate(45deg);
filter: progid:DXImageTransform.Microsoft.Matrix(/* IE6–IE9 */
M11=0.7071067811865476, M12=-0.7071067811865475, M21=0.7071067811865475, M22=0.7071067811865476, sizingMethod=’auto expand’);
zoom: 1;
}
.label-size:hover:after{
background-color: #b7fa66;
background-image: linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -o-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -moz-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -webkit-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -ms-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
}
.label-size:active:after{
background-image: linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
}
.label-size:before{
content: ” “;
height:5px;
width:5px;
display:block;
position:absolute;
right:-3px;
top:11px;
background-color: #fcfdf5;
border: 1px solid #83ab52;
border-radius:5px;
box-shadow: 0 1px 0 #b2ddd83;
}
.label-size span{
padding:2px 5px;
border: 1px solid #9e5c26;
border-radius: 5px;
box-shadow: inset 0 1px 0 #f5bf8c;
background-color: #ed943f;
text-shadow: 0px 1px 1px #000;
margin-left: 10px;
background-image: linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -o-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -moz-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -ms-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
}
#Label1 {height:210px !important;}
#Label1 a{
color:#333;
padding:2px 8px;
line-height:24px;
margin:0 2px;
background:#eee url(http://1.bp.blogspot.com/-92oQITDzygo/T_xkKUPBJpI/AAAAAAAAAFI/iPzccepuhJw/s1600/bricks.png) center center repeat-x;
border:1px solid #ddd;
-webkit-border-radius:6px;
-moz-border-radius:6px;
border-radius:6px;
font-size:10px !important;
text-decoration:none;}
#Label1 a:hover{
color:#666;
background:none #fff;
text-decoration:none;}
اختر حفظ القالب وحظا طيبا