قالب بلوجر أخباري مميز
السلام عليكم ورحمة الله وبركاته

بسم الله الرحمن الرحيم والصلاة والسالم على أشرف الأنبياء والمرسلين سيدنا محمد وعلى أله وصحبه أجمعين وبعد. لقد أنتهيت لتو من تعريب قالب أخباري متعدد الاستعمال كما تحب قالب جديد مميز بكل خصائصه التي يحملها جمالية القالب أنه غير تقليدي وفريد من نوعه.
مميزات القالب:
- وهو يدعم كل الأجهزة مثل آي باد، آي فون، أندرويد، سطح المكتب، وأجهزة الكمبيوتر المحمول
- قائمة منسدلة أحترافية لكل مدون يعش التدوين
- أماكن إعلانية جاهزة دأخل القالب فقط حرر القالب!
- ثلاث أعمدة تزييل
- مشاركات عشوائية زر سهل الإستخدام مفيد
- مقالات ذات الصلة
- أزرار المشاركة أسفل كل موضوع
- والكثير بالمعاينة……
تحميل القالب باللغة الإنجليزية إضغط هنا
تخصيص القالب:
لإضافة أخر المواضيع أضف الكود التالي في التخطيط >> ثم إضافة أداة HTML/JavaScript
الكود:
<div class="recent_posts"> <script type='text/javascript'> var numposts = 5; var showpostthumbnails = true; var displaymore = false; var displayseparator = true; var showcommentnum = false; var showpostdate = false; var showpostsummary = true; var numchars = 100;</script> <script type="text/javascript" src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script> </div>
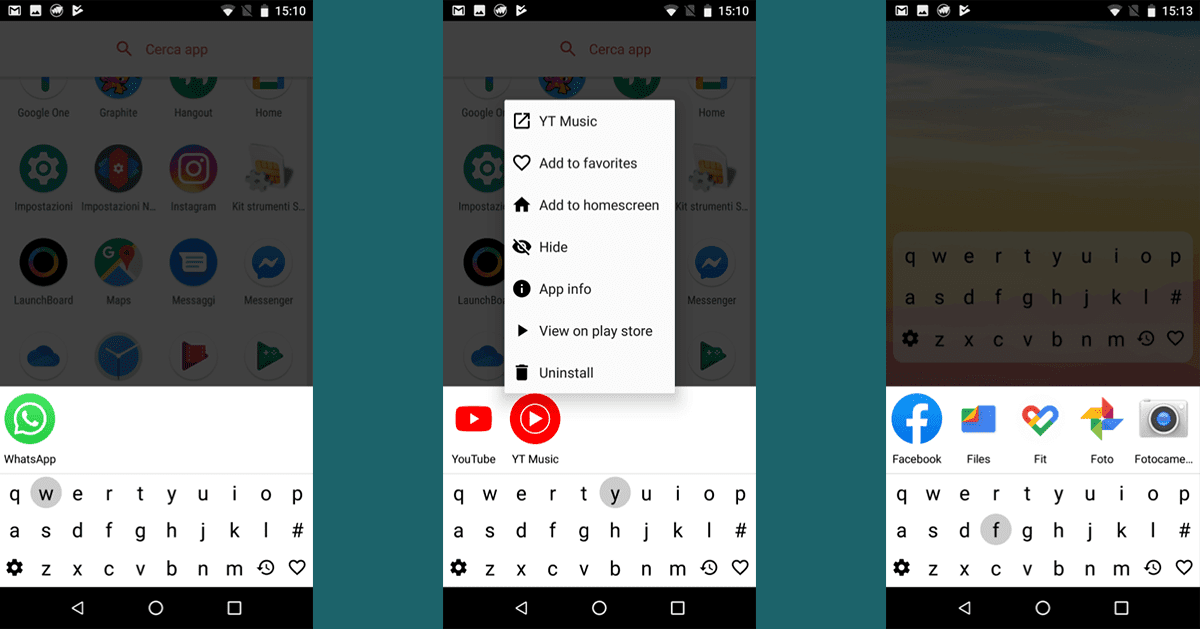
لاحظ أين يجب عليك إضافتها بالتخطيط حتى تظهر بشكلٍ سليم طبق كما هو بالصورة التالية

إضافة مواضيع حسب التسمية الطريقة كما هي بالسابق عبر التخطيط ثم إضافة أداة ثم أضف الكود التالي
<script type='text/javascript'>
var numposts = 10;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = true;
var showpostsummary = false;
var numchars = 280;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/أخبار سوريا?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
غير التسمية أخبار سوريا بالتسمية التي تريد ظهورها بالجانب الأيمن من المدونة.
أتمنى أن يكون مفيد ولأي أقتراح لا تتردد بتركه.