إضافة تاثير الظل لصور الموضوع بتقنية css

السلام عليكم ورحمة الله وبركاته
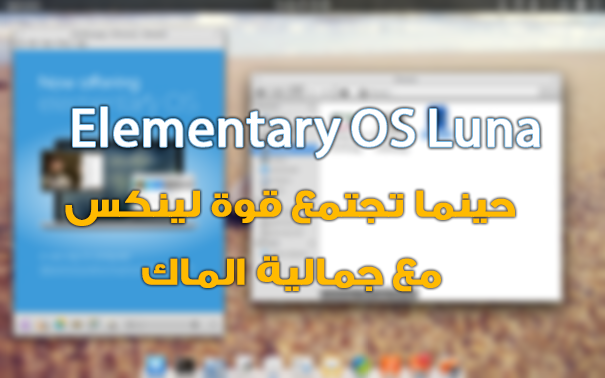
موضوعنا اليوم في دروس بلوجر عن كيفية اضافة الظل لصورك بموضوعاتك داخل تدوينات بلوجر وهي تعطي تأثيرا جماليا وشكلا جذابا , اذا كنت ترغب بالاضافة اتبع معنا طريقة الاضافة
طريقة الاضافة :
1- من لوحة التحكم >> قالب >> تحرير HTML
2- خذ نسخة احتياطية لقالب المدونة قبل اجراء اي تغير
3- بواسطة لوحة التحكم (CTRL+F) قم بالبحث عن هذا الكود ]]></b:skin> واضف فوقه مباشراً الكود التالي
.post-body img { padding: 2px; border-radius: 2px; box-shadow: 1px 30px 30px -26px #A9A7A7; border: 1px solid #D8D8D8; background: linear-gradient(to bottom,#fefefe 0%,#EDEDED 100%); }
4- قم بحفظ القالب وهكذا تكون تمت الاضافة .