كود مشاركات عشوائية لمدونات بلوجر
السلام عليكم ورحمة الله وبركاته
كود مشاركات عشوائية هو كود يعرض مشاركات لا على التعيين وإذا كانت مدونتك تحوي على الكثير من المواضيع المختلفة قد يكون ملفت لإنتباه الزوار مما سوف يزيد من تصفح مدونتك وبالتالي سوف تصبح أشهر 🙂
يمكن إضافة الكود حيث تريد مثلا على الشريط الجانبي أو أسفل كل تدوينة بجانب مقالات ذات الصلة أو حسب الرغبة
صورة للكود

طبعاً لون الخلفية للإضافة هو حسب لون مدونتك أما اللون الأزرق هو بالون مدونة مداد الجليد.
كيفية إضافة الكود في الشريط الجانبي لمدونة بلوجر
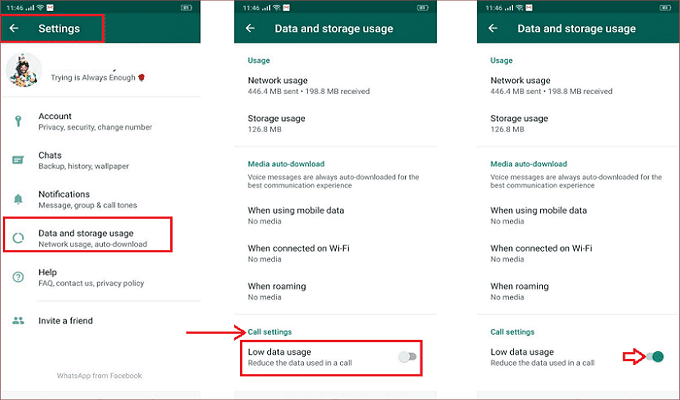
إذهب غلى لوحة تحكم مدونتك –>> تخطيط ثم إضغط على إضافة أداة
ثم أختر أداة HTML/JavaScript

ثم قم بإضافة الكود التالي داخل مربع الأداة:
<style>
.rp-post-link {
font-weight: bold !important;
font-size: 12px !important;
}
.rp-summary {
margin-bottom: 5px !important;
border-bottom: 1px dotted #686868;
font-size: 12px !important;
line-height: 20px !important;
word-wrap: break-word !important;
}
.rp-thumbnail {
margin: 5px 5px 2px 0px !important;
float: left !important;
width:60px;height:60px;
}
.rp-pubdate {
font-style: italic !important;
margin-bottom: 3px !important;
}
</style>
<script type="text/javascript">
var randarray = new Array();
var l=0;
var flag;
var lengthsummary = 120; //عدد الأحرف المراد عرضها في الوصف
var numofpost=5; //عدد المواضيع المراد عرضها في الكود
function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0; i < numofpost;){
flag=0;
randarray.length=numofpost;
l=Math.floor(Math.random()*total);
for(j in randarray){
if(l==randarray[j]){
flag=1;
}
}
if(flag==0&&l!=0){
randarray[i++]=l;
}
}
document.write('<div>');
for(n in randarray){
var p=randarray[n];
var entry=json.feed.entry[p-1];
var item ="";
var posttitle = entry.title.$t || "[Untitled]";
"[Untitled]"
for(k=entry.link.length -1; k >= 0 ; k--){
if(entry.link[k].rel=='alternate'){
item +="<a class='rp-post-link' href='" + entry.link[k].href + "'>" + posttitle + "</a>";
break;
}
}
item += "<br"
item += "/>"
if('media$thumbnail' in entry)item += "<img class='rp-thumbnail' src='" + entry.media$thumbnail.url + "'>"
var summary = "";
if ("content" in entry) {
summary = entry.content.$t;
}
else if ("summary" in entry) {
summary = entry.summary.$t;
}
var re = /<S[^>]*>/g;
summary = summary.replace(re, "");
item += "<p class='rp-summary'>" + summary.substring(0,lengthsummary) + " ...</p>";
document.write(item);
}
document.write('</div>');
}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript">
</script>
التخصيص:
كما هو مشار بالكود
width:60px;height:60px; يمكن تغيير حجم الصورة المصغرة
وأيضاً لقد أشرت لكم كيفية زيادة عدد المواضيع بالكود أو كلمات الوصف التي تظهر بعد العنوان كما هو باللون الأسود الغامق
بعد إضافة الأداة أختر حفظ ثم شاهد النتجة