بالصور دورة لتعلم واحتراف لغة HTML الدرس رقم 8

قبل بداية الدرس أود أن أسترعي انتباهكم لملاحظتين:
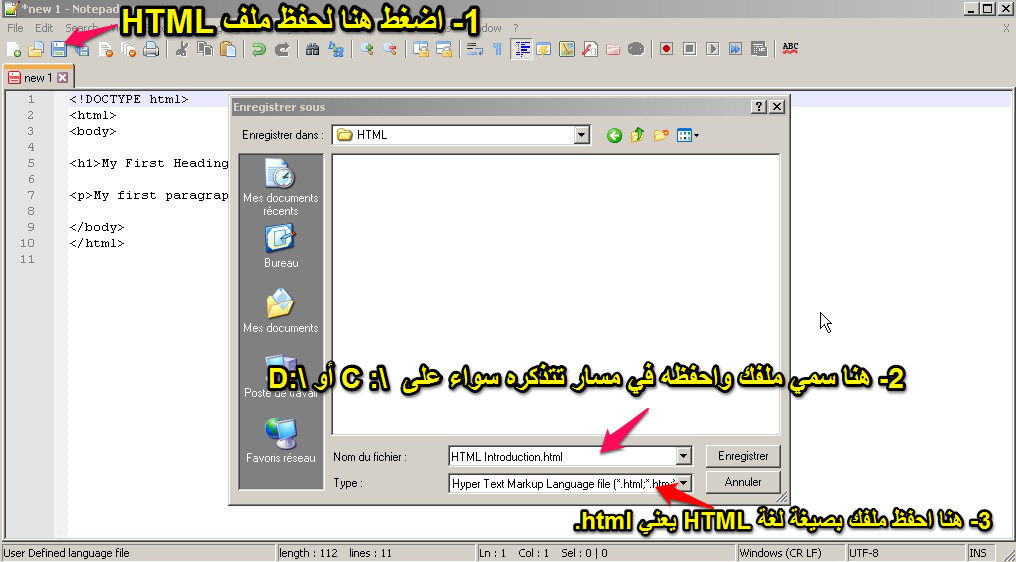
ملاحظة 1 : سأذكرك أنه عندما تكتب أي مثال لأكواد HTML على محررNotepad++ يجب عليك حفظ هذا المثال أو الملف بصيغة HTML ( انظر الصورة أدناه ):

ملاحظة 2: تذكر دائما أن هناك اختلاف بين الوسم والعنصر على مستوى المضمون وليس على مستوى الشكل
مثال : نتحدث عن الوسم المفتوح <a> ومقابله الوسم المغلق </a> وهذين الوسمين يجمعهما العنصر<a> الذي يرمز للروابط في لغة HTML ويجمع الوسمين السابقين.
الدرس 8: الأنماط أو الستايلز في HTML
1- خاصية style في HTML:
نستخدم خاصية style لضبط نمط عناصر HTML وتعتمد خاصية style على ما يسمى ب property أو الميزة للتبديل على : (لون خلفية النص، لون النص، موضع النص، حجم النص، خط النص…) في لغة HTML
وكما ذكرنا في الدروس السابقة فإن أي عنصر في لغة HTML ترافقه خاصية وأيضا فإن أي خاصية ترافقها ميزة
الصيغة العامة لخاصية style في لغة HTML ( انظر الصورة أدناه ):

2- ميزة لون الخلفية :
نعرف ميزة لون الخلفية background-color على أنه اللون الذي يظهر ويغطي مساحة خلفية نص أو جملة أو عموما أي عنصر من عناصر HTML
مثال 1:
انقل الكود الظاهر على الصورة كما هو حرفيا واكتبه على محرر النصوص Notepad++ (انظر الصورة أدناه ):

بعد ذلك احفظ المثال باتباع الخطوات السابقة(عد إلى الملاحظة 1 أعلاه) وبعد انتهاءك من خطوات حفظ الملف أو المثال ستجد في محرر النصوص Notepad++ قائمة اسمها RUN اضغط عليها ثم اضغط على
Launch in Firefox وستظهر لك نتيجة الكود (انظر الصورة أدناه):

مثال 2:
انقل الكود الظاهر على الصورة كما هو حرفيا واكتبه على محرر النصوص Notepad++ ( انظر الصورة أدناه ):

بعد ذلك احفظ المثال باتباع الخطوات السابقة (عد إلى الملاحظة 1 أعلاه) وبعد انتهاءك من خطوات حفظ الملف أو المثال ستجد في محرر النصوص Notepad++ قائمة اسمها RUN اضغط عليها ثم اضغط على
Launch in Firefox وستظهر لك نتيجة الكود (انظر الصورة أدناه):

3- ميزة لون النص :
نعرف ميزة لون النص color على أنه اللون الذي يتلون به نص أو جملة أو فقرة وعموما أي عنصر من عناصر HTML:
مثال 3:
انقل الكود الظاهر على الصورة كما هو حرفيا واكتبه على محرر النصوص Notepad++ ( انظر الصورة أدناه ):

بعد ذلك احفظ المثال باتباع الخطوات السابقة )عد إلى الملاحظة 1 أعلاه( وبعد انتهاءك من خطوات حفظ الملف أو المثال ستجد في محرر النصوص Notepad++ قائمة اسمها RUN اضغط عليها ثم اضغط على
Launch in Firefox وستظهر لك نتيجة الكود (انظر الصورة أدناه):

4- ميزة خط النص:
نعرف ميزة خط النص font-family على أنه الشكل الذي يغير في خط نص أو جملة أو فقرة وعموما أي عنصر من عناصر HTML:
مثال 4:
انقل الكود الظاهر على الصورة كما هو حرفيا واكتبه على محرر النصوص Notepad++ ( انظر الصورة أدناه ):

بعد ذلك احفظ المثال باتباع الخطوات السابقة (عد إلى الملاحظة 1 أعلاه) وبعد انتهاءك من خطوات حفظ الملف أو المثال ستجد في محرر النصوص Notepad++ قائمة اسمها RUN اضغط عليها ثم اضغط على
Launch in Firefox وستظهر لك نتيجة الكود (انظر الصورة أدناه):

5- ميزة حجم النص :
نعرف ميزة حجم النص font-size على أنه تغير يطرأ في مقاسات نص أو جملة أو فقرة وعموما أي عنصر من عناصر HTML:
مثال 5:
انقل الكود الظاهر على الصورة كما هو حرفيا واكتبه على محرر النصوص Notepad++ ( انظر الصورة أدناه ):

بعد ذلك احفظ المثال باتباع الخطوات السابقة (عد إلى الملاحظة 1 أعلاه) وبعد انتهاءك من خطوات حفظ الملف أو المثال ستجد في محرر النصوص Notepad++ قائمة اسمها RUN اضغط عليها ثم اضغط على
Launch in Firefox وستظهر لك نتيجة الكود (انظر الصورة أدناه):

6- ميزة موضع النص :
نعرف ميزة موضع النص text-align على أنه تحريك لنص أو جملة أو فقرة وعموما أي عنصر من عناصر HTML في ثلاثة اتجاهات: على اليمين- على اليسار- في الوسط:
مثال 6:
انقل الكود الظاهر على الصورة كما هو حرفيا واكتبه على محرر النصوص Notepad++ ( انظر الصورة أدناه ):

بعد ذلك احفظ المثال باتباع الخطوات السابقة (عد إلى الملاحظة 1 أعلاه) وبعد انتهاءك من خطوات حفظ الملف أو المثال ستجد في محرر النصوص Notepad++ قائمة اسمها RUN اضغط عليها ثم اضغط على
Launch in Firefox وستظهر لك نتيجة الكود (انظر الصورة أدناه):

خلاصة:
*نستعمل ميزة background-color لتعريف لون خلفية النصوص وعموما عناصر HTML
*نستعمل ميزة color لتعريف لون النصوص وعموما عناصر HTML
*نستعمل ميزة font-family لتعريف خط النصوص وعموما عناصر HTML
*نستعمل ميزة font-size لتعريف حجم النصوص وعموما عناصر HTML
*نستعمل ميزة text-align لتعريف موضع النصوص وعموما عناصر HTML
إلى هنا نكون وصلنا إلى نهاية درسنا والذي تناولنا فيها بالشرح والتحليل الدرس الثامن من سلسلة دروس دورة تعلم واحتراف لغة HTML على مدونة حوحو للمعلوميات .
لاحقا الدرس التاسع: التنسيق في HTML