تركيب صندوق تعليقات فيسبوك على مدونة بلوجر بطريقة جديدة وحصرية

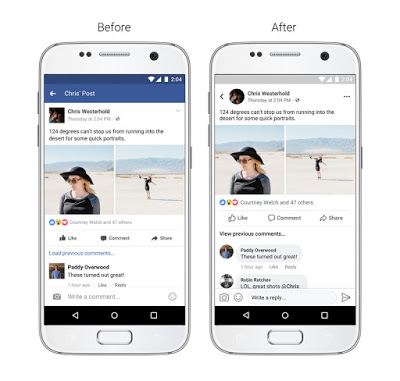
تتميز تعليقات فيسبوك الجديدة بالعديد من الميزات التي توفر أفضل الطرق لتفاعل المستخدمي مع موقعك مما يجعلها افضل فهي متجاوبة مع جميع الأجهزة ولها شكل جديد متجاوب مع الشاشات المتعددة بالإضافة إلى سهولة التحكم بها
وسوف نقدم لكم اليوم شرح حصري لكيفية تركيب تعليقات فيس بوك على مدونات بلوجر بطريقة صحيحة لذا أرجوا التركيز في الطريقة فهي مضمونة وخالية من الأخطاء، كما يمكن لأصحاب المواقع الأخرى الأستفادة من هذا الموضوع في إنشاء تطبيق فيسبوك والإضافة إلى المواقع الأخرى بنفس الأكواد المُستخدمة.
كيفية تركيب تعليقات الفيسبوك على مدونتك؟
بالبداية يجب علينا إنشاء تطبيق جديد بإستخدام حساب فيسبوك الخاص بك لإدارة التعليقات والتحكم في حذفها أو الموافقة عليها
وللبدء في إنشاء تطبيق فيسبوك أدخل للرابط التالي https://developers.facebook.com/apps
انقر على إضافة تطبيق جديد

أختر موقع إلكتروني

أدخل أسم التطبيق ثم أنقر على إنشاء تطبيق جديد

حدد فئة ثم انقر على إنشاء التطبيق

أدخل رابط موقعك أسفل الصفحة ثم أنقر على التالي

أنسخ معرف التطبيق سوف نحتاجه في الأكواد المُستخدمة في تعليقات بلوجر

الخطوة الأخيرة على فيسبوك مجدداً إدخل للتطبيقات الخاصة بك من الرابط https://developers.facebook.com/apps ثم أختر التطبيق الذي انشئته ثم من الجانب الايمن انقر على Settings ثم أدخل رابط الموقع الخاص بك والبريد الإلكتروني كما هو ظهار بالصورة التالية ثم انقر على زر حفظ.

الآن بعد إنشاء تطبيق على فيسبوك نتوجه إلى لوحة تحكم المدونة ثم نختار المدونة ومن بعد القالب ثم أنقر على تحرير Html
بإستخدام مفتاح الأختصار ctrl+f نقوم بالبحث عن الرمز </body> بعد ذلك أضف الكود التالي فوق الرمز </body> مباشرةً
<div id='fb-root'/> <script type='text/javascript'> //<![CDATA[ window.fbAsyncInit = function() { FB.init({ appId : 'ضع-هنا-معرف-التطبيق', status : true, // check login status cookie : true, // enable cookies xfbml : true // parse XFBML }); }; (function() { var e = document.createElement('script'); e.src = document.location.protocol + '//connect.facebook.net/ar_AR/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }()); //]]> </script>
ضع-هنا-معرف-التطبيق إستبدلها بمعرف التطبيق الذي أنشئته
الخطوة الأخيرة أبحث عن الرمز <div class=’comments’ id=’comments’> ثم قم بتوسيعه وأضف أسفله مباشرةً الكود التالي
هذا الكود سوف يظهر تعليقات فيسبوك بخلفية بيضاء

<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div style='margin: 20px 0 0 0;background:white;border:1px solid silver;'><fb:comments colorscheme='light' data-version='v2.3' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='100%'/></div>
</b:if>
او يمكن أختيار الخلفية السوداء من خلال الكود التالي بدلاً من الكود أعلاه

<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div style='margin: 20px 0 0 0;background:black;border:1px solid silver;'><fb:comments colorscheme='dark' data-version='v2.3' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='100%'/></div>
</b:if>
ثم أنقر على حفظ القالب لترى أن تعليقات الفيسبوك بدأت بالظهور على موقعك 🙂